今回このサイトの方向性を変えるにあたり、
アニメ風のキャラクターを登場させたいな、という考えがあったため、
自分でキャラクターを描くのにチャレンジしてみました。
普通なら、イラストレーターを使うんでしょうが、僕は前に仕事でフォトショップばっかり使っていたので、
イラストレーターはいまいち分からないので、全部フォトショップでやってみることにしました。
ググってみたら、描き方やフォトショップの使い方をレクチャーしているウェブページもいくつか見つかり、
最近のフォトショップはペン・ツールやパス機能も充実してるので、たぶんできるだろう、という考えもありました。
下絵を描く
まずは、水牛のキャラクターなので、Googleの画像検索で、水牛の写真や、アニメのキャラクターの絵を沢山見て、イメージを固めます。
イメージが固まったら、下絵を描いていきますが、
僕は、紙に鉛筆で書き、ちょっと違うなと思ったら消しゴムで消し消し、また書き直す、というやり方がやりやすかったので、そうしましたが、
最初からフォトショップ内でパスで描き始めてもいいと思います。
どちらがいいかは慣れの問題かと思いますが、下書き無しでパスを書き始めるのは緊張しそうですね。
下絵ができたらフォトショップに取り込みます。
僕は全然使ってなかったスキャナーを起動したら、なんと壊れていたので、
しかたないので、携帯のカメラで撮って、取り込みました。

変な影がでたり、線がぼやけたりしましたが、大体のアウトラインが分かればいいので、よしとしました。
レイヤーを分けて、パスを描いていく
フォトショップのいいところは、レイヤーで各部分を別々に管理できる、というところだと思います。
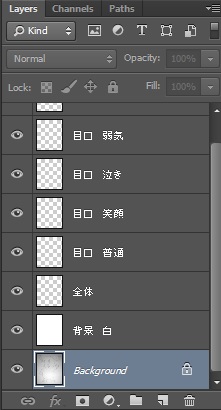
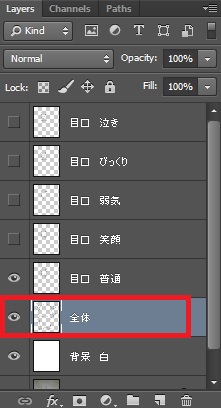
僕は、色んな表情を作りたかったので、目鼻口の部分と、それ以外の頭と体の部分をレイヤーで分けました。
また表情別にもレイヤーを分けました。
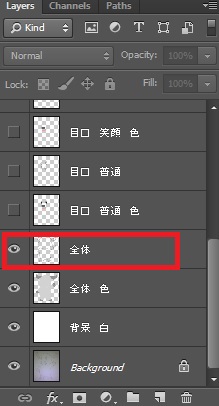
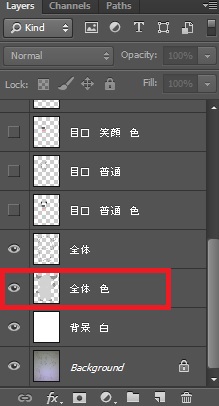
最初に新規レイヤーでレイヤーを作って、分かりやすいようにレイヤーに名前をつけておきます。

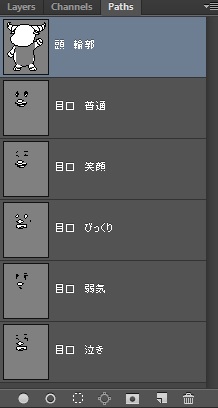
パスのタブでも、各部分でパスを分けました。

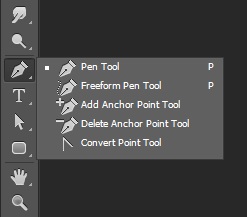
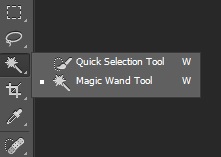
パスはペン・ツールを使って描いていきます。

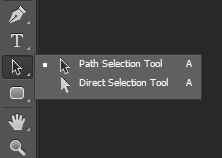
パスをいじって調整するには、このツールも使います。

パスやペンツールの使い方は、アドビのヘルプ・ページが詳しいです。
Photoshop のペンツールを使った描画
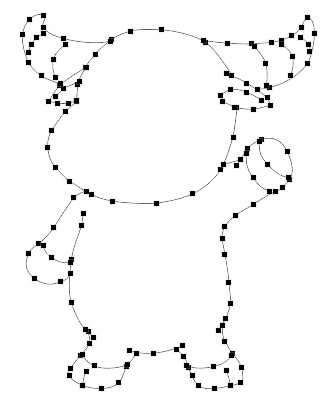
頭と体のパス。

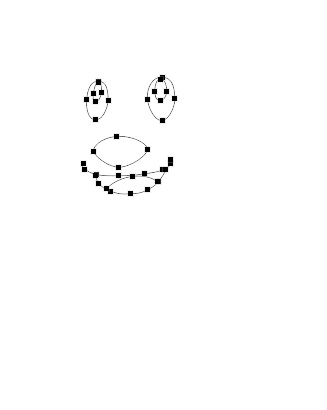
目鼻口のパス。

後から、コツがつかめてきたのですが、なるべくパスのポイントを少なめに打つほうが綺麗な線になると思います。
下絵を正確になぞるような線を描こうとすると、ついついポイントを多めに打ってしまいますが、ポイントは少なくして、ポイントのハンドルで曲線をコントロールしたほうが曲線が綺麗になります。
上の僕の描いたパスも、まだポイントが多すぎると思います。
パスに沿った線を描く
フォトショップのパスには、パスに沿った線を描く機能があります。ストロークという機能です。
まずは、レイヤー・タブで、線を載せるレイヤーをクリックして選択しておきます。

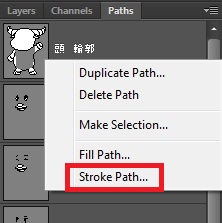
パス・タブに移り、線を描くパスを全選択しておいて、右クリックで「ストローク」を選びます。

このストロークで描かれる線は、ブラシ・ツールで選んでいるブラシの種類、太さ、色で描かれます。
ストローク機能で描いた、頭と体部分の線。

色を塗る
次は色を塗ります。
色を塗るレイヤーも、線を描いたレイヤーと、レイヤーを分けます。
まずは、線が描かれたレイヤーをクリックしておき、

自動選択ツールで色を塗る範囲を選択します。

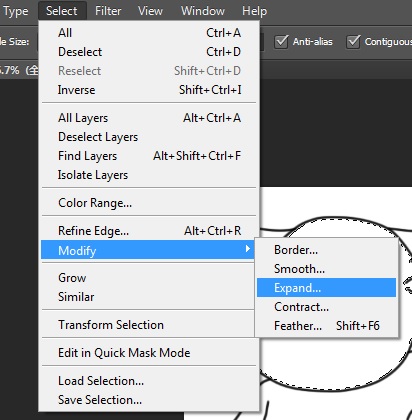
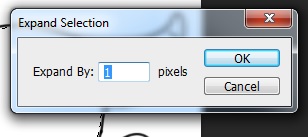
色の境界線上に、線がかぶさることを考慮し、選択範囲を少し拡張します。

選択範囲をどれだけ拡張するかですが、僕は1ピクセルにしました。(画像の大きさや線の太さによります)

色を塗る用のレイヤーをクリックしておき、(下の図のレイヤーには既に色が塗られた後ですが)

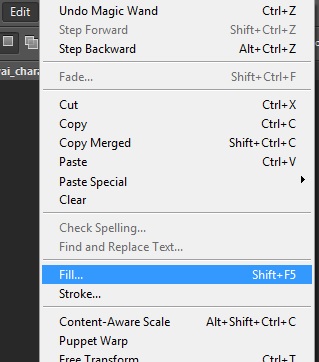
編集から塗りつぶしで色を塗ります。

色だけのレイヤー

線のレイヤーをかぶせて表示

目鼻口のレイヤーも重ねて表示

影をつける
これで完成でもいいですが、ベースカラーのみで影が無いので、のっぺりしています。
影をつけて立体感を出します。
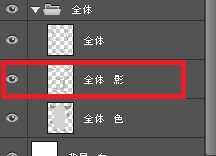
影用のレイヤーを作っておきます。

影用のレイヤー上で、影を作っていきますが、
ブラシツールで手書きで描く方法もあるようですが、
僕は、タブレットもペンも無いので、マウスで手書きはキツイので、
僕は、影もペンツールとパスで作ることにしました。
パスで影の形を作ったら、パスを選択範囲に変換し、塗りつぶしで影の色を塗ります。
影だけのレイヤー

ベースカラーのレイヤーに影のレイヤーを重ねた状態

さらに線のレイヤーも乗っけた状態

さらに目鼻口のレイヤーも乗せた状態。鼻と口の中にも影をつけています。

以上で完成です。
プロの絵師の方から見たら、クオリティや手順など、つっこみどころ満載かもしれませんが、
素人の僕でも、なんとか満足するものができたので、ご紹介しました。
慣れないことを探り探りやったので、ものすごい時間かかりましたが、
自分で作ったキャラクターをサイトに入れ込むことで、サイトに愛着もわいてきますので、興味のある方はチャレンジしてみてください!




コメント